How to choose images for your website

In the digital age we live in today we experience information overload. Everyone is trying to get our attention in a very noisy and saturated marketplace. When it comes to the creation of your website, you literally have just 3 seconds to engage your user and gain their interest in your product or service. So when it comes to sourcing images for your website you need to choose imagery that ‘turns on’ your target audiences’ green brain – the part of your brain that says “Yes”, “Absolutely” or “Sign me up!”
So let’s take a closer look at the ‘green brain concept’ and how you can utilise it as part of your marketing strategy to appeal to your ideal client at first glance.
We are all familiar with the terms ‘left’ and ‘right’ brain which refers to our analytical (left) and our creative (right) brain. Decisions made in the right side of our brains are based on emotions whilst decisions in the left side are grounded more in logic and analysis. All decisions are initially based on emotions but at some point the left side or red brain is triggered and the process becomes more about analysis, logic and reason.
As a business you should be thinking about how you can appeal and speak directly to your target audience. You therefore need to think like the consumer and have a clear understanding of what it is that appeals to them and their immediate needs. Furthermore; focus on outcomes and results, not features, methods and prices because that will flip your audience into red brain thinking. Engaging with your target audience’s green brain from the outset creates an immediate opportunity for them to align themselves with your product or service as a solution to their problems. Capturing this in an image means your job is half done!
Follow these pointers to make your website images immediately engage your target audience and leave them wanting more:
- First things first – know your target markets’ problem – if you understand what your demographics’ main problems are and you present them with the solution, you will gain their attention immediately and they will be eager to learn more about how your service or product can help them.
- Make sure the visual elements in your images reflect your target audience – to do this you have to know your target market really well. For instance, if your target market is made up solely of senior citizens then these people should be featured in your images. You should also know what is it that your target market is trying to achieve by using your service or product. For instance, in a physiotherapy practice that treats a large number of patients suffering from tennis elbow, show images that illustrate the desired outcome of this condition – e.g. fit and injury-free people enjoying a game of tennis.
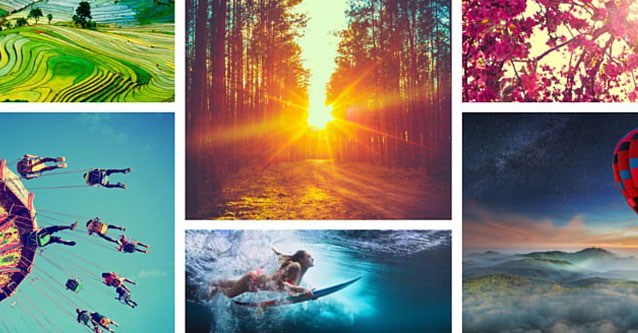
- Use images and language on your website that are beautiful, eye-catching and relevant to your target audience. Make them speak to your demographic directly helping them understand that your business has the solution to their problem.
- Use positive, outcome based images – its always better to show the results someone will achieve by using your service rather than what has led them to search for your service or product in the first place. When you focus attention on negative aspects, you could potentially turn on a user’s red brain which forces them to think rationally rather than emotionally. Considering features and prices therefore comes into the equation. You might want to avoid this, particularly if you are not the most price competitive in your industry!
- Use high resolution quality images that are relevant and emotive. High resolution images can negatively impact a website’s loading speed, but there are many file compression programs on the market like JpegMini that address this problem.
- Stock images versus your own – you want the images you use on your website to look professional and of the highest quality possible. Taking your own photos and using these images is cheap, personable and relevant to your business. However, they may not look professional and well frames as stock images. Stock photos look amazing as they are generally taken by professional photographers, are high in quality and relatively cheap. The downside is that popular stock images may potentially be used on other sites similar to yours and they may therefore not have that personal touch you are looking for. Having said that, carefully selected stock images can really make the difference between a fair site and a beautiful one. There are numerous stock libraries worth looking at such as Shutterstock, BigStock, IstockPhoto and Pixabay.
- Design tools – image design tools are available to you if you want to add text or other graphical elements to your images without the need to engage a graphical designer. One of the best programs to look at is Canva which will allow you to design like a pro! Another excellent program is PicMonkey which allows you to edit images as well as produce your own designs.
Hopefully you are able to take away some tips from this blog that will help you populate your website with images that are both visually appealing as well as engaging for your target audience.
References
- Shelley Ottens. 2015. Shelley Ottens. [ONLINE] Available at:https://www.shelleyottens.com.au/ramblings-content/2015/7/12/green-brain. [Accessed 28 March 16].
- Website Magazine – Jeff Davis. 2014. 10 Tips to Choose the Right Images for your Website . [ONLINE] Available at: https://www.websitemagazine.com/content/blogs/posts/archive/2014/09/18/10-tips-to-choose-the-right-images-for-your-website.aspx. [Accessed 28 March 16].